How to: Run SPCAF from Visual Studio Code |
Running SPCAF analysis of your SharePoint Framework project from Visual Studio Code allows you to stay productive and easily check if there are any issues in your project. If any issues are found you can quickly fix them without leaving Visual Studio Code.
To run SPCAF analysis of your SharePoint Framework project from Visual Studio Code, open the Command Palette and type:

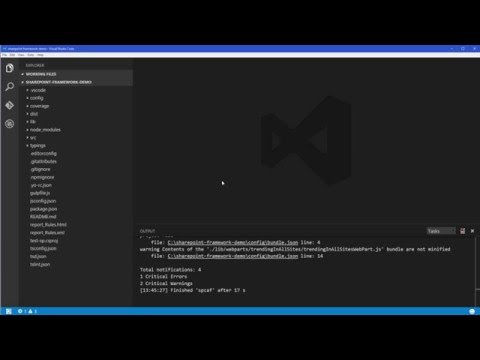
Starting this task will trigger the standard SharePoint Framework bundle task which will build and bundle the project. Once the bundle process is completed, SPCAF analysis will start. Any issues discovered during the analysis will be reported in the editor's status area from which you can open the Problems pane.

Clicking on a violation will take you to the exact location in your project that caused this violation. The location in the file will be highlighted with a red line.

See also
Run SPCAF analysis of SharePoint Framework project from Visual Studio Code (video):